廣受歡迎的程式語言 Java、C++ 的開發者,都看過 Thinking in Java、Thinking in C++。今天我們就來學習 Compose 的程式設計思想(Thinking in Compose)。Jetpack Compose 是一個現在非常流行的 declarative (宣告式) Android APP UI Toolkit。 提供 declarative api 讓開發者輕輕鬆鬆的 render UI 不需要寫一Imperatively (命令式)地更新前端的 Views。 了解 Compose 的設計理念是很重要的。
在 Compose 之前,在 Android UI 就是一個 View Tree,如果要更新 Tree 裡面文字或圖片,我們不外乎就是使用:
過去幾年,React 的成功,APP 開發也慢慢轉向 declaravtive UI 模型,大大地簡化了建立與更新使用者介面的流程。單一方向的資料流來更新 UI,比起有狀態的架構,Compose 避開了複雜以及人工操作的部分。
如同 Day1, Day2 有介紹如何建立一個 Compose 函式來顯示 UI,可以回去複習一下。
什麼是 Paradigm Shift 呢,我們來看一下 wiki 上面的解釋:
https://zh.wikipedia.org/zh-tw/%E5%85%B8%E7%AF%84%E8%BD%89%E7%A7%BB
典範轉移(英語:Paradigm shift),又稱範式轉移或思角轉向、範式轉變等,是托馬斯·庫恩 (Thomas Kuhn) 提出的一個概念,是一門科學學科的基本概念和實驗實踐的根本變化。儘管庫恩將這個術語的使用限制在自然科學中,範式轉換的概念也被用於許多非科學背景中,以描述基本模型或事件感知的深刻變化。
庫恩將表徵科學革命的範式轉變與常規科學的活動進行了對比,他將其描述為在流行的框架或範式內完成的科學工作。當正常科學運作的主導範式與新現像不相容時,範式轉變就會出現,從而促進新理論或範式的採用。
命令式(imperative)的 UI Toolkits,需要先初始化 UI 然後 inflating XML file,每一個 UI widget 都有自己內部的狀態(internal state) 並且要提供 getter 與 setter 方法讓 app 的邏輯來與 widget 互動。
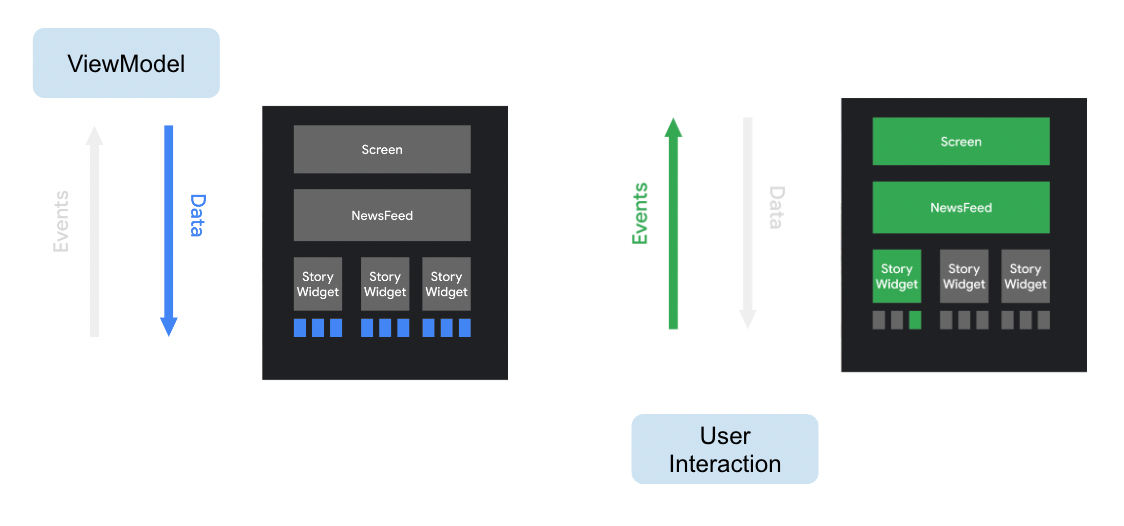
而宣告式(declarative)的方式,UI widgets 是無狀態的(stateless)而且不需要提供 getter 與 setter 方法。UI 的元件再也不是物件(objects)了,透過呼叫 compose 函式並且給予參數,就可以繪製想要的 UI 出來。 ViewModel 專職提供資料與狀態,當有資料更新的時候 composable functions 只需要負責轉換目前 application 的狀態到 UI。

上圖是在說明:APP 邏輯從提供資料到最上層的 composable 函式,這個函式根據資料來描繪 UI,同時也根據邏輯呼叫其他的 composable 函式也傳遞合適的資料繪製 UI,從上到下,一層一層地描繪 UI。當使用者與 UI 互動,產生了互動事件,APP 邏輯會針對事件更新資料,而相關的 composable 函式會自動地被呼叫。
因為 UI 是 composable functions 直接用 Kotlin 撰寫而不是 XML layout,Composable functions 可以是任何 Kotlin 程式碼,所以是動態的,如下程式碼:向多個使用者打招呼。
@Composable
fun Greeting(names: List<String>) {
for (name in names) {
Text("Hello $name")
}
這個 composable 函式為每一個 user 產生一個問候,composable function 是可以寫的很複雜,也可以寫的非常精簡,如上面的寫法,用一個 loop 就可以完成。 所以 Jetpack Compose 最大的優勢在於它的強大以及靈活性。
今天就到這裡囉,明天繼續 Thinking in Compose: Recomposition
